Archive for January, 2011
Dist::Zilla – the distributions king!
In this post I’d like to present the building tools I’m using for my projects. Hopefully after it there will be more contributions :)
I’m using a plugin for Dist::Zilla. Dist::Zilla comes from the severe perl world, where people with strong spirit writes a code which is 10 years backward-compatible (thanks to chromatic thats gradually changing).
Generally, Dist::Zilla is purposed to assist the CPAN authors, but it turned out, that many concepts are language and distribution platform neutral. For example integration with Git – in any language or any distribution platform you definitely want to tag the new release with version number. Then you probably want to commit the updates. Another example will be `Changes` file – before release it definitely makes sense to check whether it contains the entries for new version. Etc.
All such routine tasks can be automated with the Dist::Zilla. It can create a barebone distribution, generate an appropriate LICENCE file, test the distribution, release it on `npm` and much more!
Setup
Installation of the perl modules is usually scary for people without perl background. So you are welcome to the #joose channel on freenode with any questions. There are also known problems on MacOS, so Mac owners are even more welcome :) Note, that you need to have ‘git’ installed.
I found it much easier to use the recently appeared Miyagawa’s “cpan-minus” tool. So, to install the cpanminus:
> curl -L http://cpanmin.us | perl - --sudo App::cpanminus
then
> cpanm Dist::Zilla::Plugin::JSAN --sudo
After installation, setup the Dist::Zilla in interactive mode (this is required only once):
> dzil setup What's your name?...
When asked about the default license, here’s the list of available identificators (at the bottom and strip the leading “Software::License::”). The information you provided will be used during creation of new distributions.
Starting a distribution
To start a new distribution:
> dzil new -P JSAN -p joose Sample-Dist [DZ] making target dir /home/nickolay/Playground/dzil/Sample-Dist [DZ] writing files to /home/nickolay/Playground/dzil/Sample-Dist [Git::Init] Initializing a new git repository in /home/nickolay/Playground/dzil/Sample-Dist [DZ] dist minted in ./Sample-Dist>
This command should create a barebone distribution like this. It will also create a git repository and perform a famous “initial commit”! :) See this page to know how to customize the template.
And thats it! Distribution will contain a single main module with some documentation. After some hacking, you can easily publish the distribution in `npm` (see below).
The distribution will also contain a rudimentary test suite, which you can run in NodeJS (assuming you have test-run installed) with:
> node t/index.js
or, if you’ve completed the 3.1 and 3.2 steps from this document, in browsers. Put the distribution in some web-directory and point the browser to the URL like:
http://localhost/my_workspace/Sample-Dist/t/index.htnml
dist.ini
The whole building process is managed by the `dist.ini` file in the root of distribution. Its a text file which lists the used plugins and their parameters. For example:
; Auto-increment the version number, based on the tags information from git [Git::NextVersion] first_version = 0.0.1 ; include the link to git repo and web page (if "origin" points to github) [GithubMeta]
For the details on the individual plugin, prepend its name with “Dist::Zilla::Plugin” and perform a CPAN search.
See the documentation for the full details on the JSAN plugin, here I’ll briefly describe some of the typical tasks.
Building the distribution
‘build’ command takes your sources as the input, process them (add/remove/change some files) and generate the output (location can be specified with ‘in’ option):
> dzil build [--in /target/dir]
Various plugins participate in this phase. Typical example will be [License] plugin, which adds a LICENSE file with the text of your license.
Releasing the distribution
‘release’ command first build the distribution, then runs plugins which implements the “release” phase. There is a [JSAN::NPM::Publish] plugin, which can publish your dist in npm:
> dzil release
Use case
For example, I’d like to include the version information in the source files, like:
Class('Some.Class', {
VERSION : 0.01
has : { ... },
methods : { ... }
})
Then before each release, you need to manually update the version information. That quickly becomes PITA. Thankfully, this task can easily automated, especially that Dist::Zilla already can increment the version, based on the information from git tags. So, if we’ll include a version placeholder in the sources:
Class('Some.Class', {
/*VERSION,*/
has : { ... },
methods : { ... }
})
and the plugin to the “dist.ini”, which know how to find that placeholder and replace it with actual version:
[JSAN::PkgVersion]
then during each build dzil will perform all the routine work.
Conclusion
Setting up a proper quality control for your release process is very important. Currently I’m maintaining ~30 distributions. Under “maintaining” I don’t mean I have that much github repos. I mean all of them have proper versions, tags, docs, test suites, changelogs etc. All of them are released on `npm`. I just can’t imagine how I would do that without Dist::Zilla.
See also
Migration to `npm`
As you may know, for some time, Joose was being distributed both via OpenJSAN and NPM repositories. However many people were experiencing various issues, when installing and using the JSAN shell. Thats why Joose itself and various Joose extensions have migrated to distribution solely via “npm”. See the http://nodul.es/modules/joose for the list of modules, currently depending on Joose.
Documentation is now hosted on the github: http://bit.ly/joose_manual
If you are planning to use Joose cross-platform (share code between browsers and NodeJS) then you may want to complete the 3.1, 3.2 items from the http://joose.github.com/Joose/doc/html/Joose/Manual/Installation.html
These additional steps are required, since the NPM is based on the synchronous commonjs modules. It creates redirect files which contains the following synchronous assignment:
module.exports = require(from)
I’m not sure, whether its possible to redesign the NPM and whole commonjs codebase to use the asynchronous loading (its still a SSJS, not CommonJS), but synchronous loading is not acceptable for client-side.
The additional setup is completely optional however.
Joose 3 internals – Part II. Meta-model
This post will be very technical and contain a gory details about the implementation of the meta-model in Joose. It will be useful only for extension authors, if you are not planning to write one – nothing interesting ahead.
Well, you were warned.
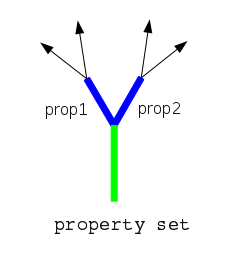
Everything is a Property.
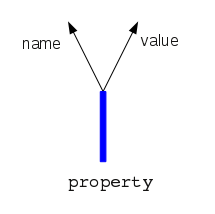
Property is the basement of the meta-model. It is an abstract name/value pair.
 Everything in Joose is a property, i.e. attribute is a property, method is a property, role’s requirement is a property as well.
Everything in Joose is a property, i.e. attribute is a property, method is a property, role’s requirement is a property as well.
As it’s been mentioned in the previous post, property is implemented as a class from the 1st meta-level: Joose.Managed.Property (it has a Joose.Proto.Class as the meta-class).
Property can be shared among several classes (via composition relationships) so its totally self-contained and don’t contain any links to its “current” container, only to container it was defined in.
Property’s life stages.
By itself, property is just a description. To receive a concrete implementation (one can say “materialize” property) it should be applied to target. It can be un-applied as well (remember the mutability feature). In general, property has the following life stages: `preApply/apply` and `unApply/postUnApply`. More on this below.
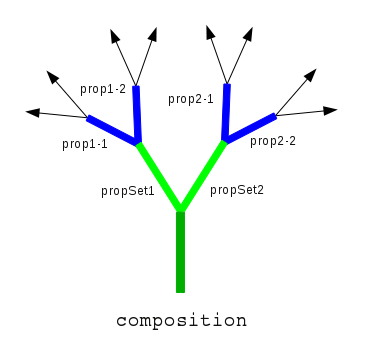
Everything is a PropertySet.
Joose.Managed.PropertySet inherits from Joose.Managed.Property. It is an abstract, unordered collection of properties, indexed by name:
On the set of property sets (sorry for tautology) we’ll define the following operations:
- A.cleanClone – create a “clean” clone of A (without any properties)
- A.clone – create a clone of A, including properties (only properties container will be cloned, not properties itself)
- A.alias(what) – add aliases for properties, listed in what
- A.exclude(what) – delete properties, listed in what
- A.flattenTo(B) – for each property in A,
- check if the property with the same name in B exists
- if there is one, and its a special conflict marker property or the property of A itself, then just skip it
- if there is one and its different from the above – then replace it in B with the conflict marker
- otherwise, copy that property to B
- check if the property with the same name in B exists
- A.composeTo(B) – for each property a in A,
- check if B has own property with the same name
- if not – then copy that property to B
- A.composeFrom(B, C, …)
- create a clean clone of A
- flatten each argument into the clean clone (possible aliasing & excluding some properties first)
- compose the result to A
Listed operations will implement the traits spec. All subclasses of PropertySet will keep the semantic of these operations.
PropertySet’s life stages.
PropertySet simply propagate the `preApply/apply/unApply/postUnApply` stages to its elements. Note, that current implementation is still written in the imperative spirit and rewriting it in more functional way will possible allow us to remove the `unApply/postUnApply` stages at all.
Mutable PropertySet.
Joose.Managed.PropertySet.Mutable inherits from Joose.Managed.PropertySet. Its a bit more specialized property set. It track the depended sets (derivatives) and propagate the changes through them. Mutable set B said to be the derivative of A, if it has been composed from A (possibly along with other sets).
Mutable PropertySet can be in 2 states: opened (this.opened > 0) & closed (this.opened == 0). Mutation is only allowed when property set is opened.
During “open” operation, when switching from closed state to opened the set is de-composed – cleaned from all properties which weren’t defined in this set. Before that all derivatives are also opened. Note, that the set can be opened several times – subsequent “open”s will be no-ops. Each “close” operation should have matching “open”. Initially the set is opened (this.opened == 1)
During “close” operation, when switching from opened state to closed, the set is re-composed using the data from “composedFrom” attribute and inherited “composeFrom” method.
Higher-order PropertySet.
Joose.Managed.PropertySet.Composition inherits from Joose.Managed.PropertySet.Mutable. Its an abstract higher-order mutable property set – a property set, which has other property sets as the elements:
Its no longer unordered and defines the order of properties processing (`processOrder`), also defines the reverse processing order, which is important for unapplying things.
Composition’s behavior.
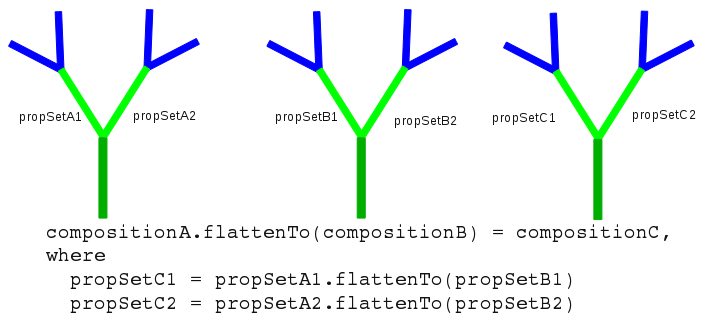
Composition translates the higher-level operations to individual properties. That is, when composition A is asked to be flattened to composition B for example, it flat it’s individual properties:
Other operations are defined in the same way. Note, that composition is a mutable property set.
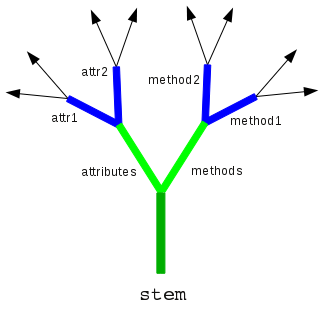
Stem
Joose.Managed.Stem inherits from Joose.Managed.PropertySet.Composition. Its a concrete implementation of composition:
Stem contains the following properties (in the processing order): [ ‘attributes’, ‘methods’, ‘requirements’, ‘methodsModifiers’ ]. Each of those properties is a property set of individual properties – collection of attributes, methods, etc.
Stem is the first property, which is aware of the real JavaScript class it belongs to (targetMeta attribute).
During re-composition stem initiates the `preApply/apply` actions of the whole properties subtree. In the same way, during de-composition, it initiates the `unApply/postUnApply` stages.
Note, that during `preApply` stage the stem is still opened, and can mutate. During `apply` stage, the class definition is “final” and should only be somehow “materialized” in the prototype of the class, but not changed. The class in which the property should “materialize” itself will be passed as the 1st argument for “apply” method.
Conclusion
This post contains the details about the meta-model implementation in Joose3. In the next post of this series we’ll briefly describe the anatomy of class from the 2nd meta-level – Joose.Managed.Class.
PromoteJS – Community matter
Recently I’ve been attending the JSConf.eu (many thanks to all organizers for the great event), where Chris Williams (aka @voodootikigod) delivered the very inspiring speech about the JavaScript community.
JavaScript is maturing as a language, as a platform and community should follow.
If everyone who use JavaScript will contribute something back to the community, the world will be much better place, at least for the JavaScript programmers. That don’t has to the code per se, if you’ll just answer someone’s question in IRC or update a wiki page or will help to improve the visibility of the documentation in the search results:
your karma will improve as well :)
Introducing KiokuJS
What
KiokuJS is a persistence layer for Joose. Its a freestyle port of KiokuDB which does the same thing in the Moose world.
KiokuJS provides transparent storing/retrieving for instances of Joose classes. Native data structures (Object/Array/etc) can be stored as well. “Transparent” means that class can be stored without any modifications to its declaration (see also But).
KiokuJS is cross-platform – it runs equally well in browsers and NodeJS. KiokuJS is non-blocking – all interactions with DB are asynchronous.
Why
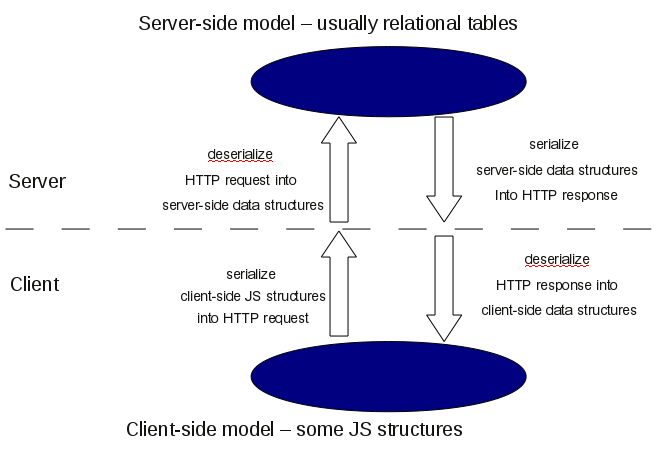
Remember the last Web2.0 project you worked on. Quite probably it was looking as:
 Note, that you need to define the serialization procedure 4(!) times. Even if you use some kind of client-side helpers of modern frameworks, you still need to (manually) map your client-side JavaScript data structures to the storage layer.
Note, that you need to define the serialization procedure 4(!) times. Even if you use some kind of client-side helpers of modern frameworks, you still need to (manually) map your client-side JavaScript data structures to the storage layer.
Meanwhile, nowadays its obvious, that JavaScript has evolved from client-side animation libraries into full-stack platform. There are no reasons why your applications can’t be fully written in JavaScript and benefit from the homogeneous environment both on client and server.
So the goals of KiokuJS are:
- eliminate all the serialization boilerplate from the application
- use a single model definition both on client and server
- encapsulate all the storage-layer details in high-level interface
Example
// class declaration
Class('Person', {
has : {
self : null,
name : null,
spouse : null
},
methods : {
initialize : function () {
this.self = this // circular ref
}
}
})
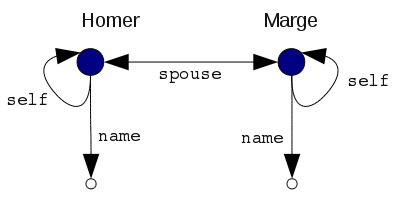
// arbitrary data structure
var Homer = new Person({
name : "Homer"
})
var Marge = new Person({
name : "Marge"
})
Homer.spouse = Marge
Marge.spouse = Homer
// handler setup
var handle = new KiokuJS.Backend.CouchDB({
dbURL : 'http://local:5984/someDB'
})
// storing
var scope = handle.newScope()
scope.store(Homer, Marge).andThen(function (homerID, margeID) {
...
})
// retrieving
var scope = handle.newScope()
scope.lookUp(homerID, margeID).andThen(function (Homer2, Marge2) {
// Homer2.self === Homer2
// Homer2.spouse === Marge2
// Marge2.self === Marge2
// Marge2.spouse === Homer2
})
How
From the KiokuJS viewpoint, the data structures represents a cyclic, directed graph: Data graph is then serialized into JSON structures like:
Data graph is then serialized into JSON structures like:
{
"className": "Person",
"ID": "2D9E24EE-89BA-A361-B0E6-2D8A6C1226F6",
"isRoot": true,
"data": {
"self": {
"$ref": "2D9E24EE-89BA-A361-B0E6-2D8A6C1226F6"
},
"name": "Homer",
"spouse": {
"$ref": "0CFB5A77-8B58-BC7F-9B7D-DBDD78A29AC2"
}
},
"$entry": true
}
{
"className": "Person",
"ID": "0CFB5A77-8B58-BC7F-9B7D-DBDD78A29AC2",
"isRoot": true,
"data": {
"self": {
"$ref": "0CFB5A77-8B58-BC7F-9B7D-DBDD78A29AC2"
},
"name": "Marge",
"spouse": {
"$ref": "2D9E24EE-89BA-A361-B0E6-2D8A6C1226F6"
}
},
"$entry": true
}
There are a number of options, defining the serialization details (implemented as attribute traits). When required, its also possible to provide a custom serialization format for specific class.
Its worth to note, that all asynchronous interfaces in Kioku are implemented using the continuation-passing style extension for Joose, which provides a precise control over the asynchronous methods. The previous storing example can be elaborated like this:
// storing
UI.maskScreen("Please wait")
scope.store(Homer, Marge).then(function (homerID, margeID) {
alert('Objects stored successfully')
this.CONTINUE()
}).CATCH(function (e) {
alert('There were an exception [' + e + '] during storing operation')
this.CONTINUE()
}).FINALLY(function () {
UI.unMaskScreen()
}).now()
But
Persistence is mostly transparent, but there are some limitations. Generally any closures-related magic won’t be recognized, simply because there are no according introspection capabilities in the language. For example, if you have a function, tied to a scope with some closures, as the value of the attribute:
var closure = { foo : 'bar' }
homer.magic = function () { return closure.foo }
then KiokuJS will store the function declaration only, not the scope it was defined in. So after retrieving the instance from the backend and running “homer.magic()” there will be an exception like [“closure” is not defined].
Another limitation is related to searching. Searching is constrained to backends capabilities only.
Backends
Kioku is backend-agnostic, but currently mostly target NoSQL (key/value) backends because of their simplicity, native JSON support and HTTP APIs, which allows to directly access the DB from the browsers. With some additional efforts can be implemented a relational backend, either static (when classes definitions will be generated from the relational schema) or dynamic (when the relational schema will be adjusted to the classes definition).
For the development and testing there is a “Hash” backend. For the production – CouchDB backend.
Test suite of Kioku is organized that way, that makes it possible to run for each backend.
There is also a special backend (actually a role for backend) – KiokuJS.Backend.Batch, intended for usage in browsers. It allows to combine the individual requests for separate documents into batches, saving a lot of HTTP requests.
Writing new backends is easy – they only need to define 4 methods.
Status
KiokuJS is at 0.01 version. This means its “stable enough”, has the extensive test suite, but is mostly intended for early adopters, which are welcome to Joose IRC channel with any questions. Currently there is no documentation.
To install Kioku, run
> npm install kiokujs
You may also want to install CouchDB backend with:
> npm install kiokujs-backend-couchdb
After that this mini demo app should just work from NodeJS, supposing you have correct value for NODE_PATH environment variable (see items 3.x in Joose installation).
Roadmap
- Add more backends – Riak and MongoDB are 1st candidacies.
- Try to implement backends for graph databases (very promising).
- Syncler (draft name) – real-time backend, which use the optimistic replication to synchronize the state of replicas between clients.
Joose 3 internals – Part I. Meta-layers
This post starts a series, describing the meta-model of the Joose3. It mostly purposed for people brave (or crazy) enough to hack on the internals, though casual users may find it also useful for deeper understanding of the underlaying processes in Joose.
Classes and meta-classes.
Ok, lets start with the definition what is the class. Its the abstract template or pattern, describing some behavior (for example: “Dog”). This template can be “instantiated” (usually arbitrary number of times) – that means the abstract definition receive a concrete implementation in some object (for example: “Pluto”). Such object will be called “an instance” of the class:
On the figure above and the following ones, the filled circles denotes classes, unfilled circles – instances.
Then, what is the meta-class? Its the class, whose instances, in turn, represents classes:
 The meta-class defines the higher-level behavior of the class. For example it may define, that class can be only instantiated once. Or, that class may have special attributes with validation. Or, special methods with type-checking, etc.
The meta-class defines the higher-level behavior of the class. For example it may define, that class can be only instantiated once. Or, that class may have special attributes with validation. Or, special methods with type-checking, etc.
Ok. You’ve probably already spotted the smell of recursion in the meta-class definition (its the class, whose instances are classes). Naturally, the chicken & egg problem arise – what is the meta-class of the meta-class itself? And what is the meta-class of that meta-meta-class?
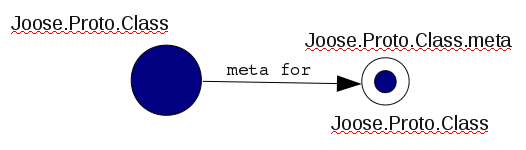
Joose.Proto.Class – 1st meta-layer
The chicken & egg problem is being solved in Joose 3 by the 1st meta-layer, which is represented by the Joose.Proto.Class meta-class. Joose.Proto.Class is the class, which is the meta-class for itself! This makes its meta-instance perfectly circular – it refer to itself.
Classes with Joose.Proto.Class meta are very close to “raw” JavaScript and other simple class systems. Virtually everything from the class definition goes directly to the class prototype (except the “isa” builder). Inheritance is done with the “classical” prototype chain hack (see Joose.O.getMutableCopy in Joose.js)
If you really need “raw” JavaScript code (for animation library for example), you can host your class at this meta-level like this:
Class('Raw.Code', {
meta : Joose.Proto.Class,
attr1 : 'init',
attr2 : null,
method : function () { return 'result' }
})
var i = new Raw.Code()
i.method() == 'result' // true
At this meta-level there are no roles, traits, lazy attributes, method modifiers or any other magic, just JS. The other parts of the meta-model are written as classes from this meta-level. The next post will cover this topic in detail, in the meantime we’ll continue the overview of the other meta-layers.
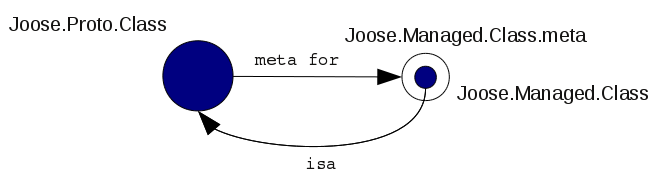
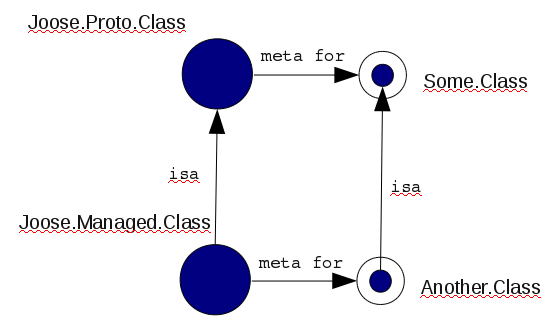
Joose.Managed.Class – 2nd meta-layer
The next meta-layer is presented with Joose.Managed.Class. Joose.Managed.Class is a subclass of Joose.Proto.Class, and has it as a meta-class in the same time!
Important feature is that its safe to inherit from class, which has meta from the the previous layer:
This feature makes the bootstrapping possible.
Classes with Joose.Managed.Class as meta-class are already very capable. They may have method modifiers, roles or traits applied. At this level also appears the Joose.Managed.Role – a special meta-class, which, among other things, prevents class from instantiation.
However, we need one more bootstrapping step. The reason is that, by itself, Joose.Managed.Class has a Joose.Proto.Class as meta. Thus its behavior is very limited, you can’t apply role to Joose.Managed.Class for example. We definitely want our meta-model to have a more capable central meta-class. Another reason is the attributes. We need to be able to apply traits to the attributes. So the default meta-class for the attribute should be at least at “managed” level. But this level just been introduced – will be more elegant to delegate the change of the default attribute’s class to next layer.
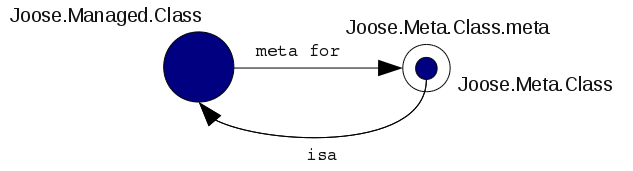
Joose.Meta.Class – 3rd meta-layer
This is very simple meta-layer, required mostly for bootstraping purposes: Joose.Meta.Class.

There is also a corresponding Joose.Meta.Role meta-class.
Joose.Meta.Class is the central meta-class of the meta-model. If you need to modify the behavior of all classes, you can apply roles to it (comes in use for JooseX.Meta.Lazy for example). See also next section for explanations hows that possible.
Mutability
All classes in Joose, on all meta-levels are mutable. “Mutable” means that class/role definition can be changed at any time (add/remove attribute or method for example) and the change will be propagated to instances and other depended classes/roles.
Mutability is based on the fact, that during inheritance, prototypes of Joose classes forms the usual prototype chain. Thats why no special actions required when a class changes – the language itself will handle the propagation to sub-classes. A simple example:
var a = {
method1 : function () { return 'a1' },
method2 : function () { return 'a2' }
}
var b = Joose.O.getMutableCopy(a) // establish a prototype chain
b.method2 = function () { return 'b2' } // override a method
b.method1() == 'a1' // true
b.method2() == 'b2' // true
// mutation
delete a.method1
delete b.method2
b.method1 = function () { return 'b1' }
a.method3 = function () { return 'a3' } // add a new method to the base object
// eof mutation
b.method1() == 'b1' // true
b.method2() == 'a2' // true
b.method3() == 'a3' // true
Slightly more complex logic is required for roles mutations, but Joose never update the whole graph of depended classes, the most of work is delegated to JavaScript and number of “manually” updated classes is as minimal as possible.
Conclusion
This post contains a high-level overview of the Joose meta-model. In the next post we’ll focus on the details of 2nd meta-level, which implements the traits specification.
Why Joose? Part #2 (phylosophical)
If the the previous (practical) answer on the question “Why Joose?” doesn’t sounds convincing for you, here is the philosophical (aka meta-physical) variant. Yes, we like the “meta” word :)
Abstraction layers
Lets start with the following – why we all are programming anyway? Obviously to solve some real-world tasks. And we solve them, by translating the behavior of real-world systems into machine code. Such translation can’t be direct yet, as the computers are presently “dumb” and it has to be performed in the layered fashion.
That is, the first, outermost abstraction layer is the “user story”, written in the natural human language by the end-users.
The further level will probably be a technical specification, written by software analyst, or (in the agile methodology) a set of tests, representing the data-domain knowledge in the programmer’s head.
Yet another level will be the actual program, most probably written in some high-level language like JavaScript, Perl or Java (we treat everything except the assembler as high-level language here).
There will be also a byte-code layer, etc, the chain ends at the actual bits dancing on the silicon chips.
Complexity
Ok, now lets take a look from another (quite abstract) side. That real world task can be characterized by its “complexity”. This term is somewhat close to the “entropy”, may be its even a synonym.
We can say that each abstraction layer, we’ve used during translation, absorbs some part of that complexity. Like the sponge.
To solve the task, it’s whole complexity should be absorbed. You can’t leave some of it un-absorbed, as that will just means that some aspects of the system weren’t addressed.
So, the whole point is that, if you’ll be used “poorly absorbing” layers as tools, you’ll have to absorb the remaining complexity somewhere else, either in the code or in your head :)
Examples
Imagine you need to analyze some text file and extract repeating patterns from it, using C/C++ string manipulation capabilities. Compare with the same task for Perl/JavaScript style regular expressions.
Imagine you need to write the image recognition program in assembler.
Imagine you need to refactor the complex system and you don’t have the full and complete test suite (outer abstraction layer). Compare with the same task, when you have it. This is an example of poorly absorbed complexity.
Compare the implementations of quicksort algorithm in C and Haskell: http://haskell.org/haskellwiki/Introduction This is an example of layers with different absorbing capabilities.
Joose
So what’s special about the Joose and complexity? Its that Joose has meta-layer, which allows you to modify the behavior of your code (not the system being modeled).
And, modifying the behavior of the code, you can absorb any boilerplate you usually had to write. Moreover, you don’t just reduce the number of lines, you free your mind from that boilerplate. For example, consider this common pattern:
getSomething : function () { if (typeof this.something == 'undefined') { this.something == //something calculation } return this.something }How you’ll read this code? “If we have that `something` undefined, then we calculate it, and store, we always return `something`” Lots of words isn’t it? And the nature of `something` is still unclear..
In Joose land, you can just say that `something` is a lazy attribute:
has : { something : { is : 'rw', lazy : function () { return //something calculation } } }As you can see, the complexity of that pattern was absorbed by Joose and don’t pollute the code and programmer’s mind.
Conclusion
Enough of vacant advocacy. In the next post we’ll demonstrate, what all these words means in practice, and how Joose makes your code simpler and more robust.
Stay tuned!
P.S.
Oh, and we forgot to answer on one very important meta-physical question – “Does Joose works with NodeJS?” It does: http://samuraijack.github.com/Task-Joose-NodeJS/
:D
Joose.Why
Class(‘Joose.Why’, {
If someone would came at our IRC channel and would’ve asked me “Why Joose?” we could have the following hypothetical conversation:
Visitor: So why should I care about Joose? I already code in JavaScript – beautiful, functional language, very expressive, I write 500 lines of jQuery/ExtJS/NodeJS code in a day and my boss is happy – why should I bother?
Me: Lets slow down a bit, and clarify the things – JavaScript is not a functional language. Its a dynamic, imperative language, which has a first-class function. But, for example Perl also has the first class function, closures, etc, almost for 2 decades already and no one thinks Perl is a functional language. You are coding in the imperative language – should have no illusions about that.
V: So what?
M: So, the imperative programs tend to quickly turn into mess (“spaghetti code”). Its just the nature of imperative languages.
V: Not my code!
M: Of course, your’s not. But probably on your next job, you’ll have to maintain the codebase, written by someone else, you know what I mean..
V: Yea, other guys just can’t do the things right..
M: And to limit the mess in the imperative world, clever guys invented to separate the functions into groups, and limit their’s side-effects with a single object. They called those groups – classes and the whole thing – Object-Oriented-Programming.
V: Bo-o-ring..
M: Hey, you can do the same thing in JS, and its fun, take a look:
Class('Person', {
methods : {
eat : function (food) {
console.log('yummy')
return 'yummy'
}
}
})
Class('Person.Tidy', {
isa : Person,
before : {
eat : function (food) {
this.washHands()
}
},
after : {
eat : function (food) {
this.brushTeeth()
}
},
methods : {
washHands : function (food) {
console.log('washing hands')
},
brushTeeth : function (food) {
console.log('brushing teeth')
},
eat : function (food) {
this.SUPER(food)
}
}
})
V: Yet another language, compiling down into JS? No thanks.
M: Nah, its pure JS, just a call to `Class` function, with class name and some JSON, describing the class.
V: Hm..
M: This style is called “Declarative programming”.
V: So I can declare that program should “just work” and it will? :D
M: Almost :) Joose provides declarative constructs for the most common programming patterns, like Roles, attributes delegation, types, Singletons, etc, you can also create your own constructs.
V: My own? Like what?
M: Like if you are writing the Router class, you may make it has not only the attributes and methods, but also “routes”. You decide what the semantic of those “routes” will be and how they will behave. Or for example, you can add additional behavior to attributes (validation, binding, laziness, whatever) or methods (overloading, non-blocking chaining, whatever),
V: I see.. Hey, and does Joose works with NodeJS?
M: Sure: http://samuraijack.github.com/Task-Joose-NodeJS/
V: Ok, cool. Any links to start with?
M: aha: http://bit.ly/joose_manual